LightPad
My Role – Experience Design, UI Design, Ergonomics, User Testing, Research
Teams Size – 2
Project Overview
LightPad is a prototype for a smart device, that can be connected to a smart home environment. It’s purpose is to take the interaction with smart lighting away from the screen and make it tangible again, so that entry barriers to such technologies can be minimized and to come one step closer to an ubiquitious smart home environment.
This was part of a uni project, where I was mostly responsible for ergonomics and user validation, while UX/UI work was shared equally.
Problem
While lighting products have evolved considerably in recent years, light switches have largely remained functionally the same since their invention.
Currently, manufacturers’ solutions are based on product-specific apps, which can become confusing once a certain number of different manufacturers are involved and deter less tech-savvy user groups.
The apps on offer today are usually not very intuitive and also offer no opportunity for haptic interaction. A dimmer does not allow you to read the brightness when it is switched off. Furthermore, it can be difficult to find the light switch in complete darkness, especially in unfamiliar environments. Control via an app is a barrier to entry, especially for less tech-savvy target groups.

1 - Research and Discovery
Target Solution and Goal
The goal for this project was to take an interaction, that is predominantely digital in current technology, and design it in a more thoughtful and tangible way.
First we had to figure out, what technologies are currently implemented in a screen, that could be redesigned in a tangible way. After some research, we concluded, that for this project we are going to focus on light controls for smart light systems.
User Interviews
The user interviews were critical for us, in understanding the different perspecitves and needs. We gave everyone a short questionnaire and asked them for photos of their lighting systems and to mark the position of their switches on a floor plan of their flat. This really helped us understand preferred positionings and to highlight pain points.
The questionnaire consisted of the following questions for each lightswitch:
- For which light is that switch responsible?
- When do you use it and why?
- How happy were you with the interaction? (Scale from 1-3)
- Explain your rating
Ideation
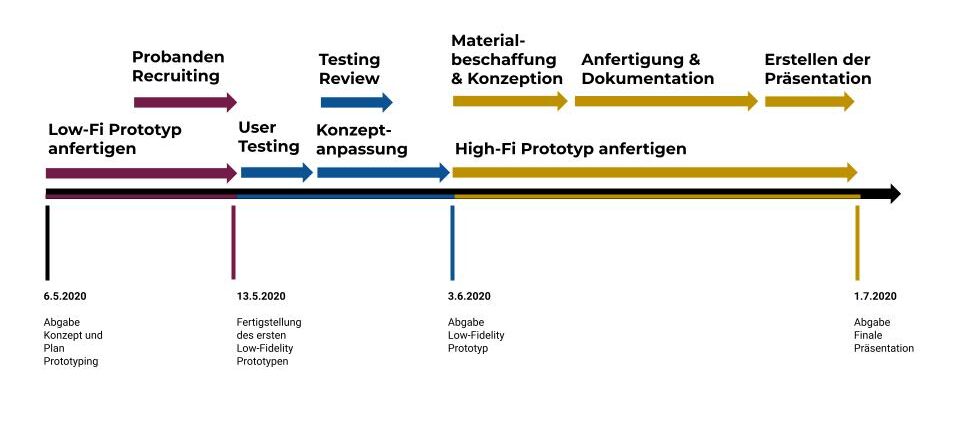
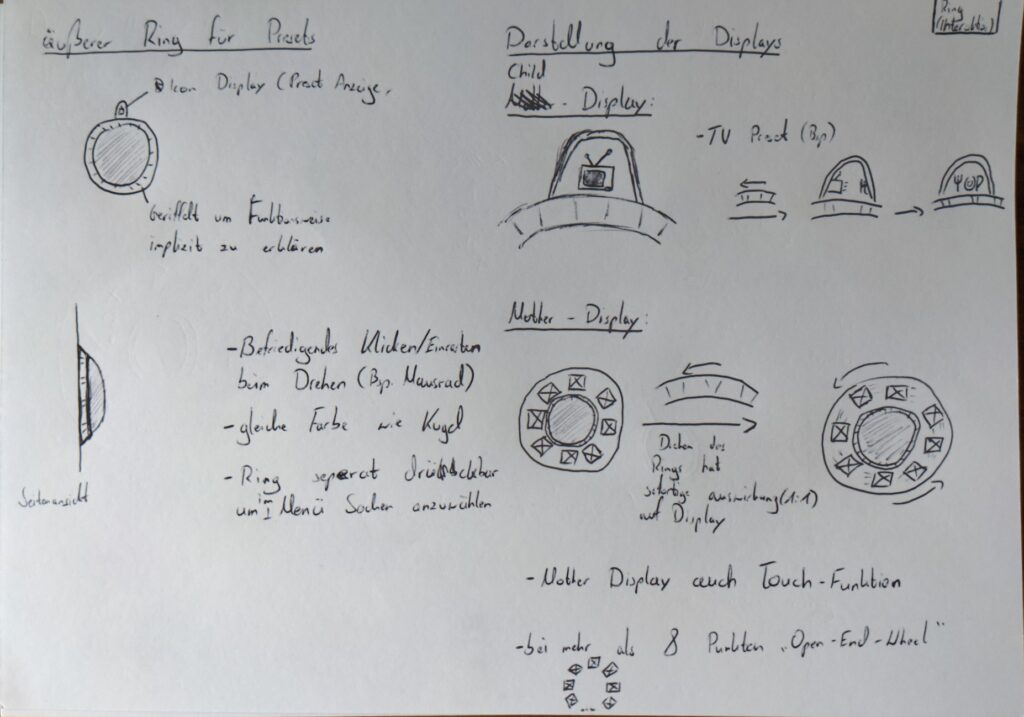
Based on our insights, we generated ideas and key features for our prototype. During sketching we thought of two design concepts that could fit our usecase.



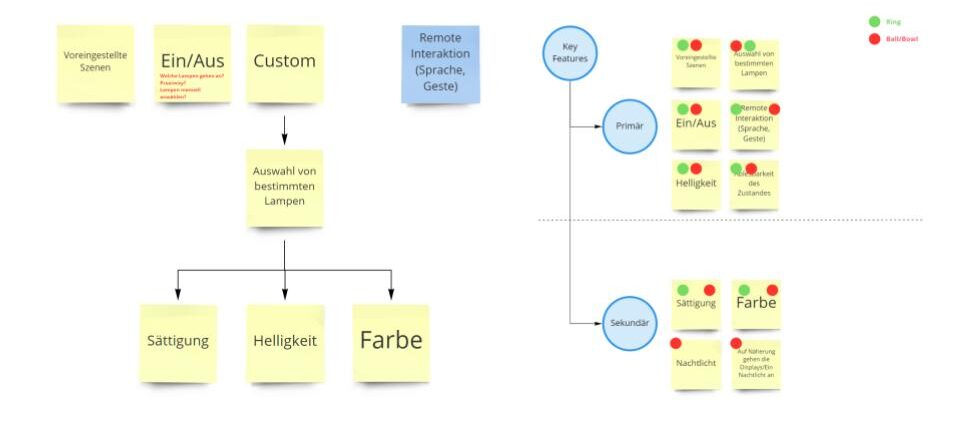
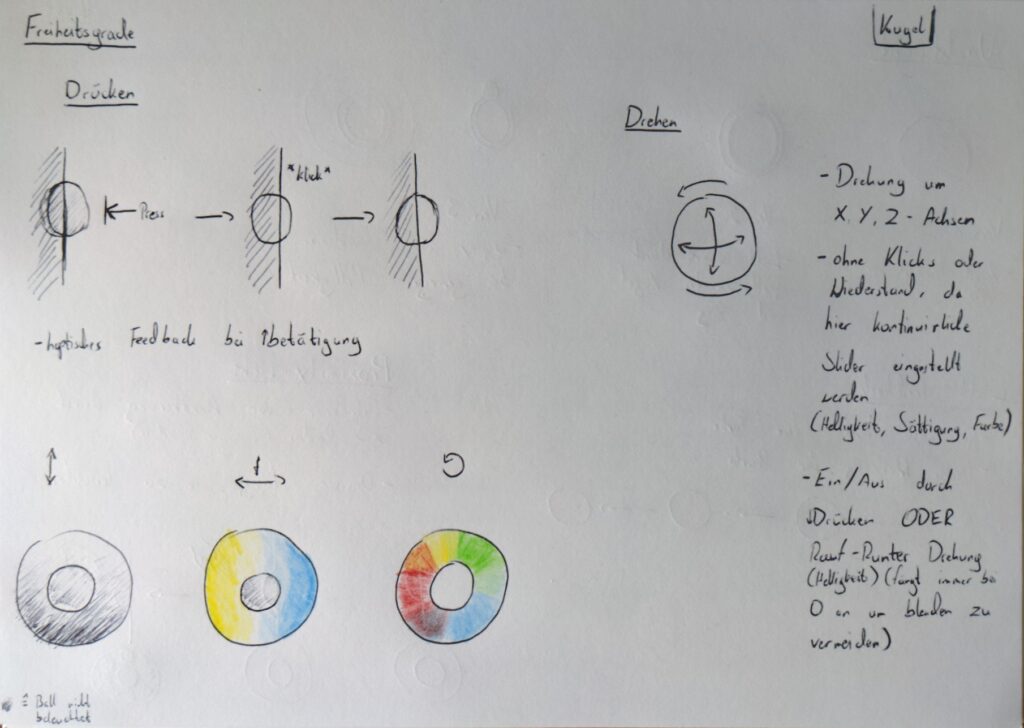
Approach 1 - LightBall
This prototype was centered around a ball that can be rotated and therefore allowed for multidirectional input. A display around the ball shows information to the user.
- Gives good haptic feedback and accurate input
- Proximity light triggers when user reaches for the ball to make interaction in dark environments possible
- BUT: Pressing and twisting motions not intuitive
Approach 2 - LightPad
For this version, we used a flat button with a ring located around it, that can be twisted to scroll through the menus.
- Gives good haptic feedback and accurate input
- Ring conveys the twisting motion
- Flat button invites the user to press it
2 - Design
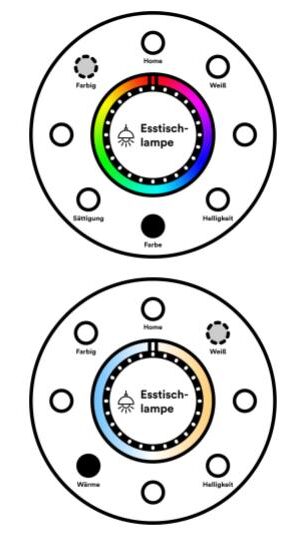
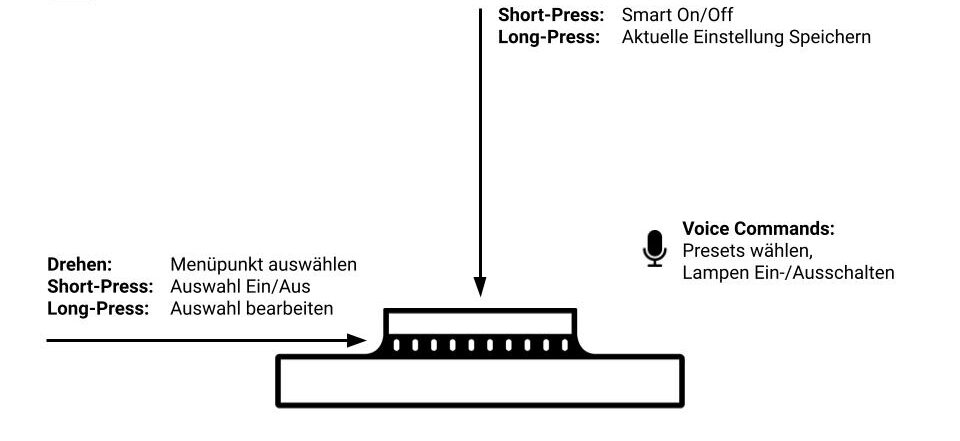
Interaction Design
After comparing both design approaches, we concluded to move onward with the LightPad solution, because of its more intuitive design.
Taking into account the requirements from our user interviews, we defined the following interactions:
A setting is generated based on time and previous adjustments
Adjustments by the user train machine learning algorithm
Easy adjustment of the suggested setting
Presets can be created quickly on the device
Voice commands allow hands free interaction
Device is portable but can also be positioned on walls


User Testing
In order to check the usability and ergonomics we conducted a user study, where participants had to fullfill tasks and navigate to certain menu points.
Due to the Covid outbreak we had to get a bit creative, and decided to do Cultural Probes with our friends and family that we were allowed to meet.
For this we made LightPads in three different sizes, as well as a slanted ring design.

High Fidelity Prototype
After we laid a solid foundation through testing and validating our prototypes with users, we made a model of the LightPad in Blender and 3D printed a mockup.
The result is a proof of concept video of a device, which is descrete, but still engaging to use.